PC向けページ速度95点!プラグインに頼らない5つのSEO対策

みなさまハロハロ〜!えひめのミホです。
突然ですが、あなたはサイト表示までの時間が長すぎてページを見るのをやめた経験はありませんか?私は度々あります。
Googleによると、モバイルサイトの読み込みに3秒以上かかると53%が閲覧を止めて離脱し、時間が長いほど直帰率も高くなるそうです。
また、2018年7月以降Googleはモバイル検索順位の決定基準としてスピードアップデートを採用しており、ページの読み込みスピードへ配慮がますます重要になっています。
参考>>>Google ウェブマスター向け公式ブログ「ページの読み込み速度をモバイル検索のランキング要素に使用します」
今日は、私がテーマ開発をした当サイトのページ表示速度と、速度を落とさないために工夫したポイントをご紹介します。
SEOに強いWordPressのテーマについて知りたい方の参考になればうれしいです!
目次
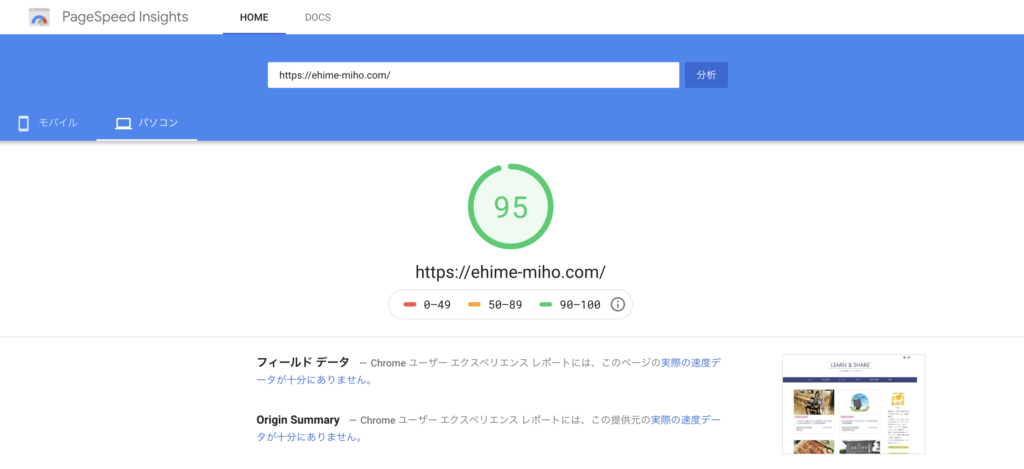
PageSpeed InsightsでPC向けスコアが95!
30記事半ばまで記事の執筆を優先してSEO対策は後回しにしていましたが、ふとこのサイトのページ表示速度ってどのくらいだろう?と気になりました。
そこで先日、Googleの無料ツールPageSpeed Insightsで調べたところ、
PC向けページで95という結果(スコア)でした!

まさか…うれしい、本当に!? めちゃくちゃビックリしました。
なぜなら、初心者の私が開発したこのサイトはHTML/CSSとWordPressの組み合わせだけを使って構築したもので、JavaScriptなどをベースとした読み込みを爆速にするフレームワークを使用していないからです。
読み込み速度について実はあきらめていたので、高いスコアで意外でした。
PageSpeed Insightsでは「0~100」のスコアでページ表示速度が速いのか?遅いのか?の判定を行ないます。スコア90〜100は「速い」で、改善余地は「最適化の余地がほとんどない」だそうです。
参考記事>>>新PageSpeed Insightsの使い方!分析結果の各項目をご紹介
スコア95の理由はプラグインを最小限にしたテーマだから
今回の95点の要因をあらためて考えてみたところ、ひとつの答えが見えてきました。その要員とは、テーマ開発中にいつも心がけていた、
①プラグインの使用を最小限にとどめる
②欲しい機能はできるだけコードを書いて実装する
の二つです。
WordPressでは定番になっているような、「関連記事や人気記事を表示させるプラグイン」も使わない代わりにコードを書いて実装しました。
なぜそんなことがテーマ開発初心者の私にできたかというとまず、ググって見つけたすばらしいブログ記事を参考にしたからです。
たしかに開発の時間はかかりましたが(約8ヶ月)、理想のテーマに向けた楽しい試行錯誤は貴重な経験になりました。
プラグインなしで実装した5つの機能
ここからは、プラグインを使わずコードを書いて実装した「5つの機能」について、参考サイトと合わせてご紹介しますね。
⒈SNSシェアボタン
代表的なプラグインは、「WordPress Share Buttons Plugin – AddThis」や「Simple Share Buttons Adder」あたりでしょうか?
私が参考にしたのは、こちらの記事>>>「SNSボタンをWordPressの記事やウィジェットにプラグインなしで追加する」です
SNSボタンをWordPressの記事やウィジェットにプラグインなしで追加する|Plusers 047 #学び365 https://t.co/cN3cvKFn9P
— えひめミカン🍊 (@ehimemiho) September 13, 2019
Google+はサービスを終了しているのでPocketに置き換えました。HTLMを載せておきます。
HTML
<!--Pocketボタン-->
<li class="pocket">
<a href="https://getpocket.com/save?url=URL&title=TITLE<?php echo $url_encode ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
<i class="fa fa-get-pocket"></i><span> Pocket</span>
<?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':scc_get_share_pocket(); ?>
</a>
</li>PocketのロゴはFont Awesomeを使用しました>>>get-pocket
⒉パンくずリスト
パンくずリストとは、ユーザーが今Webサイト上のどこにいるのかを伝えるための、階層順のリストのことです。同時に実は、検索エンジンに対してもサイトの改造構造を伝えるという、非常に重要な役割を持っています。

当サイトでは各記事のタイトルの上に小さく表示させています。
当初はパンくずリストを作るつもりはなかったのですが、ユーザーに親切なだけでなく、SEO上あったほうが良いと知り実装しました。
参考記事>>>[WordPress]SEO的にもちょびーっとだけ有利なリッチスニペットを用いたパンくずリストの作り方(寝ログ)
わいひらさんの「寝ログ」には本っ当にお世話になりました。コードをコピペするだけで実装できた時のうれしさったらもう…! 今も忘れられないです。
[WordPress]SEO的にもちょびーっとだけ有利なリッチスニペットを用いたパンくずリストの作り方 046 #学び365https://t.co/1wmk19J93K
— えひめミカン🍊 (@ehimemiho) September 13, 2019
「ホーム」の文字の前に家のアイコンをつけたかったので、次のようにアレンジしました。やっぱりパンくずリストは実装してよかったです。ある方が親切だしちょこんとした存在感がかわいい。
CSS
#breadcrumb div:first-child a:before {
font-family: FontAwesome;
content: '\f015';
font-weight: normal;
font-size: 1.1em;
color: #777;
margin-right: 3px;
}参考記事>>>パンくずリストとは?作り方とCSSデザインサンプル12選(サルワカ)
⒊関連記事
一旦はプラグインWordPress Related Postsを使って設置したものの、プラグインなしにしたくて挑戦したらできました。感激!
Day:117 #100DaysOfCode #wpオリジナルテーマ作成🔰
— えひめミカン🍊 (@ehimemiho) January 15, 2019
✅プラグインなしで関連記事を表示
👉h4タグのデザインの引用:モバイル用では吹き出し風のデザイン取り消しにしたほうがいいか、、な🙄https://t.co/sNReXfbAlF pic.twitter.com/U6YhfdMPS0
参考記事>>>プラグインなしで関連記事を表示する方法[WordPressカスタマイズ](寝ログ)
⒋人気の記事
「人気の記事」は私もよく利用しますが、ユーザーにとって便利で欠かせない機能ですね。
代表的なプラグインとして「WordPress Popular Posts」や「Simple GA Ranking」がありますが、私は謎の意地で(笑)プラグインを使わないで実装しました。
こちらの記事>>>「プラグインなしで画像付きの人気記事をWordPressのウィジェットに追加する」を参考に(たぶん…)、TOPページをスッキリさせるためにサムネイルは無しにしました。
プラグインなしで画像付きの人気記事をWordPressのウィジェットに追加する|Plusers https://t.co/jf44bVwwdR
— えひめミカン🍊 (@ehimemiho) September 20, 2019
048 #学び365
⒌ページネーション
「ページネーション」とは、記事一覧ページなどで表示しきれなかった過去の記事を、ページ送りで表示していく機能です。ページャー とも呼ばれます。

参考記事>>>「WordPressにレスポンシブのページネーションを設置するカスタマイズ方法」(寝ログ)
WordPressにレスポンシブのページネーションを設置するカスタマイズ方法 https://t.co/1TWyutJrYG
— えひめミカン🍊 (@ehimemiho) September 20, 2019
49 #学び365
私のCSSのブレークポイントは5つ設定してあるため、アレンジに苦労した記憶があります。その分、思い入れの強い気に入ったページャーになりました 笑
(おまけ)目次
目次についてもコードでの実装に挑戦しましたが、私の技量では難しかったためプラグインを使用しています。
参考記事>>>WordPressで目次を自動生成できる「Table of Contents Plus」プラグインの使い方(はにわまんさん HPcode)
ただ、デザインだけはサイトの雰囲気に合わせてカスタマイズしました。こだわって丁寧に作ったので、こちらもとても気に入っています。

デザインのポイントは、枠や下線の太さ、フォントを工夫して見やすくしたこと、角を丸くして優しい感じにしたところです。
Day:126 #100DaysOfCode
— えひめミカン🍊 (@ehimemiho) February 9, 2019
✅目次〜TOC+のデザインカスタマイズ
👉中央寄せなどhttps://t.co/k8iduaca0N
参考までにCSSを掲載しておきますので、カスタマイズの参考にしていただければうれしいです。
CSS
#toc_container { /*大枠*/
display: block !important;
width: 75% !important;
background: #fff;
border: 2px solid #3F3C7C;
border-radius: 5px;
font-size: 100%;
color: #5e5c5c;
box-sizing: border-box;
line-height: 1.4;
margin: 36px auto;
padding: 1em 1.5em;
}
#toc_container .toc_title { /*タイトル部*/
text-align: center;
padding: 0.4em 0;
font-weight: bold;
}
#toc_container ul { /*目次の枠*/
list-style: none;
margin-bottom: 0;
padding: 0 0 0 0.5em;
}
#toc_container ul li { /*見出しh2用*/
margin: 0;
padding-left: 0;
text-indent: 0;
}
#toc_container ul ul { /*見出しh3用*/
padding: 1em 0 1em 1em;
}メンター講師ArisaさんとCodeGritのご紹介
こうして、プラグインに頼らないテーマ開発をしてきたわけですが、決して私一人のチカラでできたたわけではありません。
「CodeGrit」という世界初のシェアエコ型オンラインプログラミングスクールと、そこで出会ったフルスタックエンジニアでメンター講師のArisaさんのサポートがあったからできたのです。
プログラミング学習をしたい方、私の担当受講希望の方を募集します:)
— arisa_dev (@arisa_dev) February 18, 2019
CodeGrit(https://t.co/dy5hQtyLea )で立ち上げから1年弱、運営にも関わっており、マンツーマンで30人以上担当してきました💡
週4,500円で通話面談週1回30分、チャットサポート、コードレビュー込です:)
ご相談お待ちしてます^^
CodeGritのオリジナル教材カリキュラムと、一般的なスクールに比べて格安な料金のおかげでWeb制作入門コースを修了できました。そこで自信がついたことにより、念願だった自作テーマにチャレンジできたのです。
参考記事>>>WEBページ制作コース修了!〜HTML&CSS(アメブロ)
約一年に渡るブログ立ち上げまでの様子は、旧ブログ(アメブロ)で「新ブログ制作日記①〜⑥」として連載しています。もし興味のある方がいたら、ぜひご覧下さい。
参考記事>>>「新ブログ制作日記」の記事一覧①〜⑥
Arisaさんにはテーマ開発後も引き続きWordPress運営のコンサルをお願いしています。SEO対策やトラブルの対処など、初心者の悩みにいつも寄り添って解決策を示してくれるので、とっても頼もしい存在です。
終わりに
HTML/CSSとWordPressの組み合わせだけを使って構築した当サイトで、表示速度「95」と高スコアを頂きました。プラグインを最小限におさえたテーマであることがキーポイントかもしれません。
プラグインは手軽に機能を追加できて便利ですが、多く使うと読み込み速度が遅くなったり、WordPressのバージョンアップ時にバグが生じるリスクもあると思います。
今日の記事で紹介した、初心者でも実装できる方法を参考にプラグインに頼りすぎないサイトを目指してみてはいかがでしょうか。


