アメブロの記事を、簡単にWordPressに埋め込む方法

こんにちは!自分の作ったWordPressのテーマで、100記事をめざしてブログ運営をしている、えひめのMiho(@ehimemiho)です。
今日はアメブロの記事をWordPressに埋め込む方法を紹介します。
この方法を使うと↓のように、タイトル、抜粋、アイキャッチ画像を備えたカードの形のリンクが、レスポンシブできれいに埋め込めます。
しかも、とっても簡単!
自分で書いた記事だけでなく、他の方の書いたアメブロ記事を埋め込む手順もお伝えしますので、ぜひお試しくださいね。
目次
WordPressの機能で、アメブロは埋め込むことができない
WordPressにはTwitterやYoutubeなどのコンテンツを埋め込むoEmbed機能が標準で用意されています。
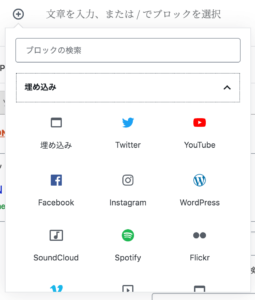
新エディタのグーテンベルグ で「埋め込み」を選択すると、30種類以上のサイト外コンテンツに対応していることがわかります。

しかし、この中にアメブロはありません。この埋め込み機能はoEmbed APIに対応するサービスのみが対象で、アメブロは対象外なんですね…残念。
アメブロのリブログ機能を使う
でも、あきらめなくても大丈夫!
アメブロのリブログ機能を使えばWordPressに埋め込むことができます。
アメブロの「リブログ」とは?
リブログとは、他のアメブロユーザーの記事の冒頭部分を自分のアメブロに貼り付けて投稿する機能です。エメブロユーザー間のよこのつながりが強いコミュニティーらしい、独自の機能ともいわれています。
もちろん自分の書いた記事もリブログできるため、私もアメブロで新しい記事を書く時によく利用していました。
リブログを使ってWordPressに埋め込む方法
①アメブロにログインする
リブログ機能を使うためには、アメーバIDが必要です。
アメーバIDを持っていない方で、他の人の書いたアメブロ記事をWordPressに埋め込みたい方はここで新規会員登録しましょう。

実際にアメブロを運営していなくても、アメーバIDを持っていればリブログ機能は使えると思います。
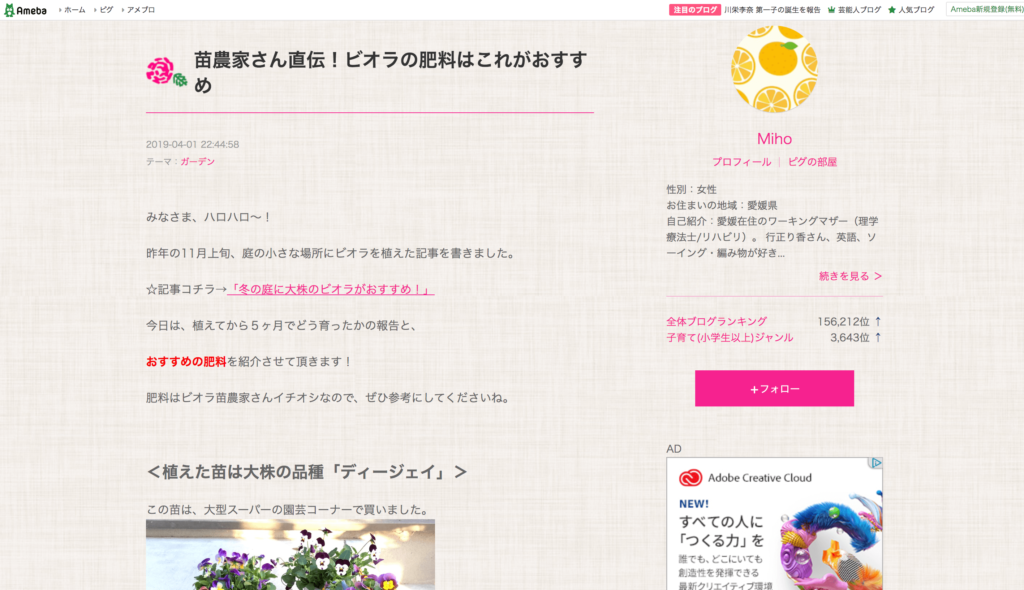
②WordPressに埋め込みたいアメブロの記事を表示する
アメブロにログインした状態で、埋め込みたい記事を表示します。

③「リブログする」ボタンを押す
記事のもっとも下にある「リブログする」をクリック。

アメブロのエディタ画面が開き、リブログされた記事がカードの形で表示されています。

【注意】
ブログ全体、もしくは記事ごとに「リブログを受け付けない」設定にしている場合はリブログはできません。「リブログする」ボタンも表示されません。アメーバIDを登録する前に、リブログしたいの記事の最下部に「リブログする」ボタンがあるかご確認ください。
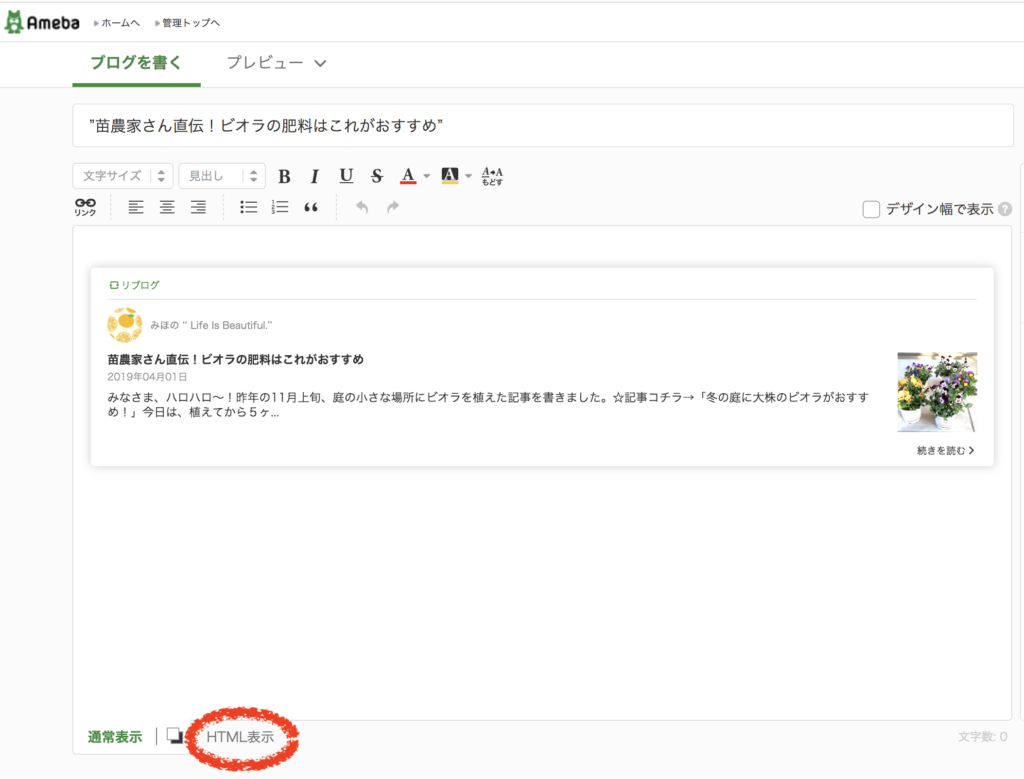
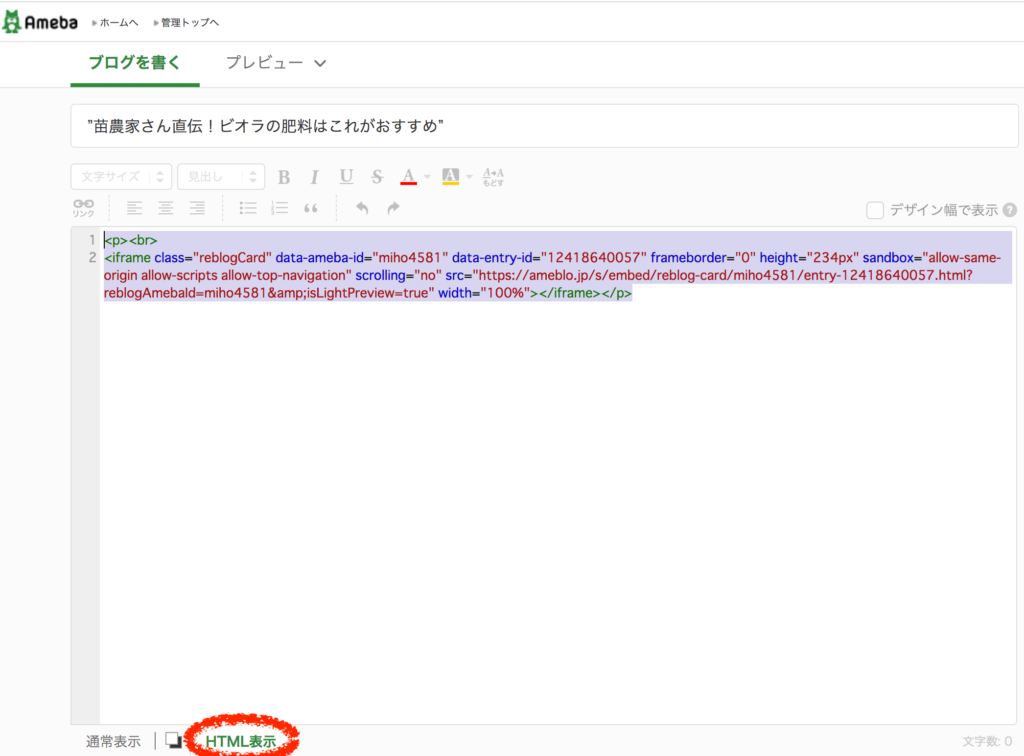
④タブを「通常表示」から「HTML」にして、表示されたタグをすべてコピーする
このままではWordPressに埋め込むことはできないので、「通常表示」から「HTML」に変更し、表示されているタグを「すべて選択」→「コピー」しましょう。

④WordPressの表示したい所に、コピーしたタグを貼り付ける
グーテンベルグ の場合「カスタムHTML」のブロックを選び、コピーしたタグをペーストします。

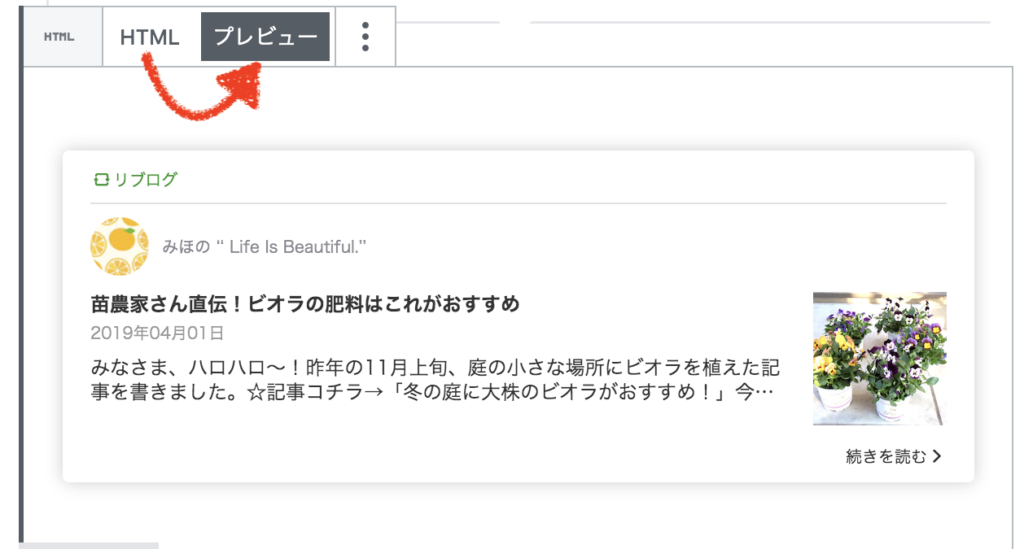
コピペしたあと、HTMLからプレビュー表示に切り替えるとすぐに埋め込みプレビューがすぐに表示されます。

⑤このように表示されれば成功です!
記事のプレビューをして↓のように表示されていれば成功です。
もしエディタがグーテンベルグでないなどの理由で「カスタムHTML」ブロックを使用しないときは、テキストを書いているエディタにそのままタグをコピペして大丈夫です。
↓のように、「カスタムHTML」ブロック使用の際とは少し大きさや枠のデザインが異なりますが、埋め込みは成功しています。
おわりに
私はこの方法を、アメブロ記事を引っ越ししようとしてあきらめた時に発見しました。
アメブロの記事をWordPressにコピペしたところ、画像やテキストの改行などは上手く移行できななかったけれど、リブログの部分だけはWordPressできれいに表示されていたのです。
あのときは、飛び上がるほどうれしかったです。
なぜなら、アメブロのリブログ機能を利用することで、過去のアメブロ記事を手軽に紹介しながら、第2、第3弾の新しい記事を書けることが分かったからです。
CSSの編集も必要なくレスポンシブできれいに表示されるので、読者の方の読みやすさにもつながると思います。
今日の記事が、少しでもWordPress運営の役に立てたらうれしいです。