ブログ初心者が、配色に悩んだとき役立つ本二冊

今日はWordPress(ワードプレス)テーマのカラー選びで悩んだときに役立つ本2冊をご紹介します。
私はこのブログを約1年かけて自作しましたが(WordPressテーマ制作)、カラー選びには予想以上に時間がかかりました。
なぜなら使いたいメインの色が決まっても、それと調和する他の色をどう探せばいいのか分からなかったからです。
参考記事>>>新ブログ製作日記①〜WordPressのテーマを作る(アメブロ)
でも、今回紹介する2冊の本のおかげでその悩みは解決し、大満足の配色でブログが完成しました!
納得のいく配色が見つかると、自分のブログが好きになるから、サクサクと記事も書けるんです。
今日の記事が、WordPressでブログを始める方やテーマのカスタマイズをしたい方の参考になればうれしいです。
目次
「デザイナーになる!」で、まずブログのコンセプトを考えた
Amazonへ>>>新版「デザイナーになる!」永井弘人著
自分の好きな「ブルー」を使うことだけは決めていました。そのうえで、気に入ったブログのマネをしようと考えていましたが、結局やめました。
なぜなら誰かのデザインした大事なサイトをマネるのは気が引けたし、せっかく自分でオリジナルテーマを作る意味がないと気づいたからです。
そんなとき本屋で手にしたのが、新版「デザイナーになる!」永井弘人著。
デザイナーを目指す人ため入門書で、分かりやすいプロセスと優しいイラストが初心者の私にぴったりでした。
私は色探しを一旦やめて、この本の「デザイン前のリサーチ」的なワークをしながら「どんなブログにしたいか?」をとことん考えることにしました。
一見遠回りに見えるこの作業が、その後のテーマ開発の軸をぶらさないための良い経験になりました。
1. 好きなキーワードを書き出す
まず、作りたいブログのイメージとして頭に浮かぶワードを、自由な発想でたくさん書き出しました。
「大人の学び、ポジティブ、知性、優しさ、ユーモア、ナチュラル、共感、すっきり、プロセスを楽しむ、ごほうび、フルーツタルト、わくわく、誰かの背中を押す…」など、50個ほど書けました。
ここで潜在的に気になっているワードまで出し切っておくことで、作りたいブログの軸を明確にしやすいのでできるだけ多くワードを書き出しましょう。
好きな飲み物でも飲みながら、リラックス&わくわくした気持ちで書くことがコツです!
2. 4〜5個にしぼって「コンセプト」を決定
1の中から、作りたいブログのイメージにしっくりくる言葉を絞り込みました。
ここで選んだものがブログ全体を貫く「コンセプト」だそうで、私は「知性、可愛らしさ、元気、ユーモア」になりました。
3. 「ブログ制作への想い」を言語化
・誰に向けて書くのか?
・目的は何か、どんなブログにするのか?…
などをノートに書いていきました。頭でふわっと考えていたことを言葉にしていくと、自分のしたいブログ像が明確になって、とても面白かったです。
4. 「読者に感じてほしい」ゴールをイメージ
ブログの読者に感じて(言って)ほしいことを考えました。
・タメになる楽しいブログだな、読んで元気がでた、クスッと笑えた
・学ぶって楽しいな、私も何か学んでみようかな
・みほさんと友達になりたい、一緒に仕事をしたいな…など。
なんと!ここまで考えたところで「ブルー、ピンク、グリーン」が頭にポッと浮かんできました!
メインカラーは「ブルー」に、アクセントカラーは「ピンクとグリーン」のふたつに決めました。
アクセントカラーを分割するのは、こちらのサイトを参考にしました>>>「デザインは3つのテーマカラーを使うべし!配色の基本テクニック」
「配色アイデア手帖」でカラーを決定
Amazonサイト>>>「配色アイデア手帖 めくって見つける新しいデザインの本」桜井輝子著
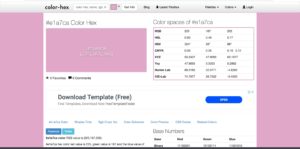
この本は「ブルー、ピンク、グリーンを使う」と決めたあと、実際のカラーコード(#〇〇〇〇)を決定するのにとても役立ちました。
ひとこと「ブルー」いっても彩度や明度のちがう数多くの色があるので、調和した3色を選ぶのは至難のワザ…。でも、色彩のプロが選んだ127項目のテーマと合計3175もの配色数が載っているこの本があれば大丈夫!
色の代表的な表現法である「RGB」と、6桁の16進数で表される「カラーコード」の両方が記載されているので、利便性も抜群でした。
この見本帖をめくって、とあるページでコンセプトにぴったりの「ブルー、ピンク、グリーン」に出会えました!
配色が決まったことでブログのテーマ開発のモチベーションがあがり、作業もぐんと加速しました。
このブログの配色は?
最後に、このブログの配色をご紹介します!
⒈ ブルー
Sea Cave(シーケイヴ)#3F3C7C
「知性」を表しています
「学びをシェアする」コンセプトなので、信頼性のある色にしました。
⒉ ピンク
Futur Pink(フューチャーピンク)#E1A7CA
「優しさ、可愛らしさ、共感」を表しています。
かた苦しくない「100年時代の楽しい学び」のイメージです。
⒊ キミドリ
Neo Yellow(ネオイエロー)#D8E072
「好奇心、ユーモア、元気」を表しています。
学びのスタートとなる「好奇心やワクワク」を表現しました。
終わりに
配色はwebサイトの見た目を決定する大切な要素の一つです。
読む人にとって見やすく心地よいだけでなく、書く人が記事をどんどん書きたくなるようなステキな配色にできると良いですね。