【HTML&CSS初心者でもできる】ボックス(囲み枠)のカスタマイズ

こんにちは、えひめのMiho(@ehimemiho)です。
自作したWordPressのテーマでこのブログを運営して1年3ヶ月がたち、今回で90記事目となりました。
このテーマの開発時、3種類のボックス(囲み枠)デザインを作ったものの、その中にひとつ、ほとんど使わなくなったボックスがありました。
それをデザインし直したところ、とても使いやすくなったので、そのカスタマイズ方法ついて、忘備録をかねてご紹介したいと思います。
参考記事>>「シンプルな囲み枠(ボックスデザイン)のサンプル4つ」
目次
修正前のデザイン
ほとんど使わなくなっていたのはこちら↓↓ピンクのタイトル付きボックスです。
いつのまにか使わなくなった理由はなにか?考えてみると、
◆背景が「白」なので、目立たない
◆枠のピンクと文字の黒のコントラストがきつい
そんなちょっとした違和感が、使用頻度を下げていたんですね。
たしかに、よく使うムラサキ↑とキミドリ↓の囲み枠ボックスには背景に色があります。
よし!せっかく作ったのだから、デザインをカスタマイズして、登場回数を増やそう!
と、さっそく試行錯誤を開始しました。とてもカンタンなので、初心者の方も参考になると思います。
カスタマイズ方法
⒈Chromeの検証(デベロッパツール)の使い方
Googleクロームにはデベロッパーツール(要素の検証機能)というとても便利な機能がありますので、それを使います。
まずは、調べたいページを、Chrome(クローム)の画面で開いておきましょう。
①画面上のどこでも良いので、右クリック
②表示されるメニューから「検証」をクリック
③デベロッパツールが画面の下に開く
⒉ウェブページのHTMLとCSSを見る
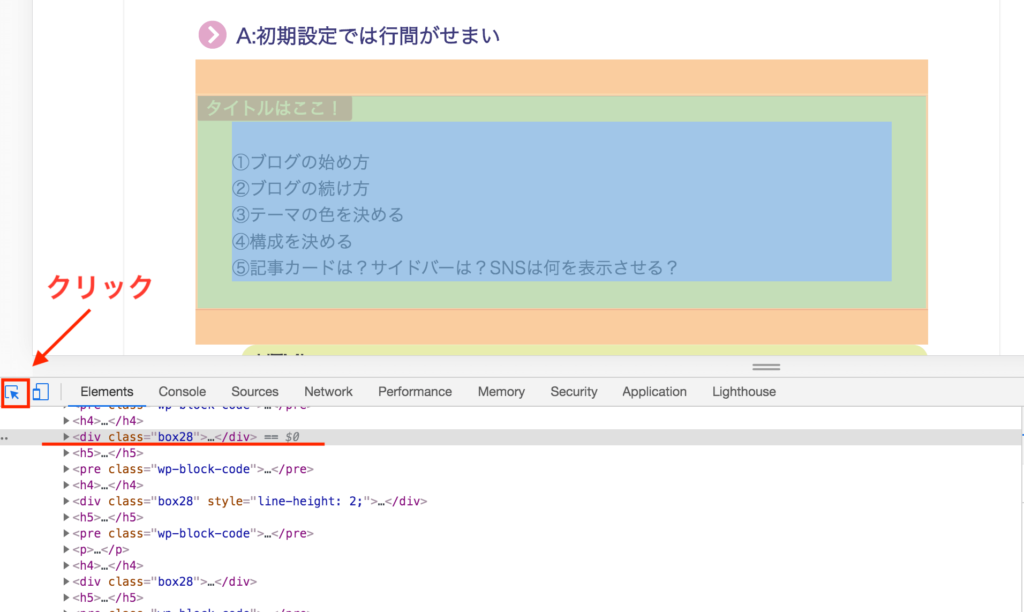
デベロッパーツールの左上にある四角いアイコンをクリックします。これで「選択モード」となります。
見たい所にカーソルを合わせると、その部分のHTMLコードが表示されます。
カスタマイズしたい部分の要素は「.box28 」だと分かります。
⒊CSS(Styles)の見方
次に、右下のCSSを見ます。まず、上のタブが「Styles」となっていることを確認して下さい(画像の赤枠の少し上)。
するとその下に、選択中の要素「.box28 」に対して指定されているCSSがずらっと表示されます。
青のチェックはそのCSSが適用されていることを示し、取り消し線はそのCSSが適用されていないことを表しています。
⒋CSSの値を、テスト的に変えてみる
要素「.box28 」のstyleに、プロパティと値を追加します。
今回は、背景を薄いピンクにするため、「 background-color: #fcf6f9; 」を追加しました。
◆参考:カラーコードの決め方
色を選ぶときは、あらかじめ決めたブログのテーマカラー「ピンク #E1A7CA」を単純に薄くした色を選部必要があるため、「color-hex」というサイトを使います。
カラーピッカーなどで適当に選んでしまうと、ピンクの色味が微妙に変わり、枠との調和いからです。
囲み枠の背景があまり濃いとうるさい印象になるため、かなり薄いピンク色「 #fcf6f9 」を選んでみると…
イメージ通りの見やすいボックスになりました!
⒌枠の角を丸くするカスタマイズ
さらにブログ全体の優しい印象に合わせるため、枠の角を丸くすることにしました。
このとき書き加えたスタイルは、「border-radius: 5px;」です。
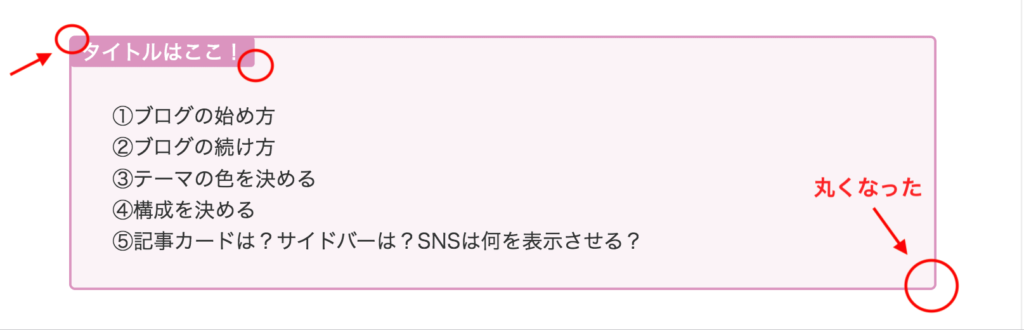
四隅が少し丸くなったのが、お分かりでしょうか?↓↓

すると今度は、タイトルの右下だけが角ばっているのが気になったため、ここも少し丸くしました。
タイトル部分の要素は「.box28 .box-title」なので、そこに「border-radius: 3px;」を書き加えました
修正後のデザイン
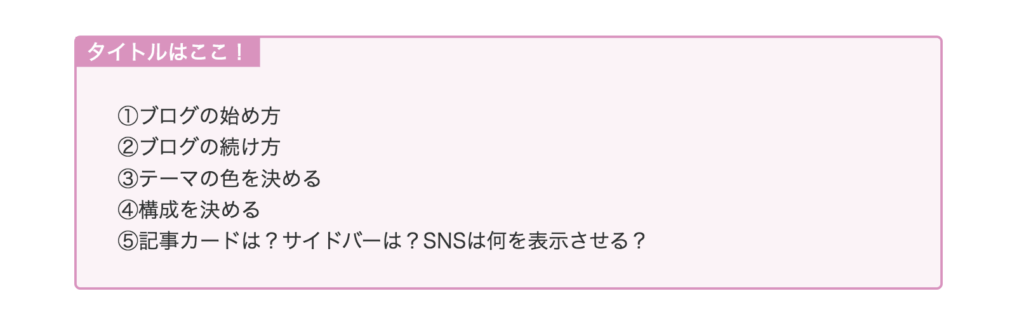
修正後のボックスは、このようになりました↓↓
比較:カスタマイズ前↓↓はこちら。
背景色が「薄ピンク」になり目立つようになったと同時に、枠の角を丸くしたことで黒の文字とピンクのコントラストが和らぎ、優しい雰囲気になったと思います。
テーマファイルを更新
以上で、Chromeの検証(デベロッパツール)を使ったテストが完了しましたが、これだけではまだ本番環境へのカスタマイズは反映されません!
私は「子テーマのない、親テーマだけのテーマファイル」を読み見込ませており、以下の手順が必要です。
①検証画面で書き加えたCSSのコードをコピペして、練習環境(MAMP)のなかの「Styles.css」に加え、ローカル環境で反映を見ます。
②Chromeのデベロッパーツールを使って、スマホやipadサイズの見え方にも問題がないか、検証します。
②ダッシュボードで別のテーマを一時的に有効化し、古いテーマは削除。
③MAMPのテーマファイルを圧縮したものを、WordPressのダッシュボードでアップロードし、有効化します。
!注意!テーマファイルを入れ替える前に、必ずWordPressのバックアップを取っておきましょう。
③このように↓↓カスタマイズが反映されていれば成功です!
①ブログの始め方
②ブログの続け方
③テーマの色を決める
④構成を決める
⑤記事カードは?サイドバーは?SNSは何を表示させる?
おわりに
今日は、ボックス(囲み枠)のカスタマイズ方法をご紹介しました。
HTML&CSSの書き換えやテーマファイルの更新は一年ぶりだったので緊張しましたが、無事にカスタマイズができてホッとしました。
カスタマイズをしてデザインが想い通りになると、ブログへの愛着がさらにわきますね。
ボックスのデザインについては、サルワカさんの記事「【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30」が、とても分かりやすいのでオススメです。
ではでは、また読みに来てくださいね!