Chromeのアップデートでサイトのレイアウトが崩れたときの対処法【CSS編集】

こんにちは。未経験からHTML&CSSを学び、自作のWordPressテーマでこのブログを運営している、えひめのMiho(@ehimemiho)です。
先日、Chromeのアップデートによるデザイン仕様変更が原因と思われる、サイトレイアウトの崩れを経験しました。
突然の崩れで焦りましたが、無事に修正が終わったのでその対処法を書き残します。
目次
TOPページの記事カードが二列から一列に崩れた
ブログを開設して1年3ヶ月の今年5月末に、突然下記の現象がおきました。
・デスクトップ端末において「ブログTOP」の表示が崩れ、数日経っても戻らない
・崩れたブラウザはGoogle Chrome
・モバイル端末での崩れはなし
表示の崩れ詳細
TOPページの記事カードのレイアウトが、二列から一列に崩れました。
全画面のスクリーンショット↓
崩れる前のレイアウト
元のTOPページのレイアウトでは、「2列」×5行の計10記事を表示するようにCSSでコードを書いていました。
このテーマファイルの「style.css」ではデスクトップのメディアクエリを幅 1440px、1280px、1024pxで書き分けています。
そのうち、レイアウトの崩れは 幅1440px、1024px のみで生じていました。
表示が崩れた原因は、Chromeのアップデート
しばらく様子を見ましたがレイアウトの崩れは直りません。
初心者が作ったテーマだからCSSに不適切な箇所があったのか?とググってみたものの原因はわからず、困り果てました。
そこでWordPress運営のコンサルをお願いしているフルスタックエンジニア Arisaさん (@arisa_dev)に質問をしたところ、すぐ回答がありました。
これはChromeによるスタイルの変更が原因でしょうね。
Chromeが最近、特定のデフォルトスタイル(ボタンやMacデフォルトフォント)のスタイル表示を変えましたので、それによって若干ずれたのだと思います。
Mihoさんの場合、横幅をグリッドレイアウトのカラムを使用せず、pxで設定されていますので、それでブラウザの仕様変更に運悪く遭遇してしまい、今回の崩れがおこったのだと思います。
Mozilla Firefoxでは問題なくデスクトップ端末でも並列していますので、ブラウザ(Chrome)による問題ですね。
Arisaさんからの回答
なるほど…Chromeのアップデート(スタイル変更)が影響しているとは!
初めてのことでおどろきましたが、ブログの顔であるTOPページを崩れたまま放置するわけにはいきません。
さっそく修正に取りかかりました。
デベロッパーツールで、修正箇所をみつける
Googleのスタイル変更が原因なので、対処法としてはCSSを書き直してレイアウトを二列に戻すしかありません。
⒈Chromeの検証(デベロッパツール)の使い方
まずCSSを修正すべき箇所を探し出します。
Google Chromeにはデベロッパーツール(要素の検証機能)というとても便利な機能があるので、それを使いました。
調べたいページを、Chrome(クローム)の画面で開いておき、下記の手順でツールを起動します。
①画面上のどこでも良いので、右クリック
②表示されるメニューから「検証」をクリック
③デベロッパツールが画面の下に開く
⒉HTMLとCSSで修正すべきセレクタを見つけ、値を調整する
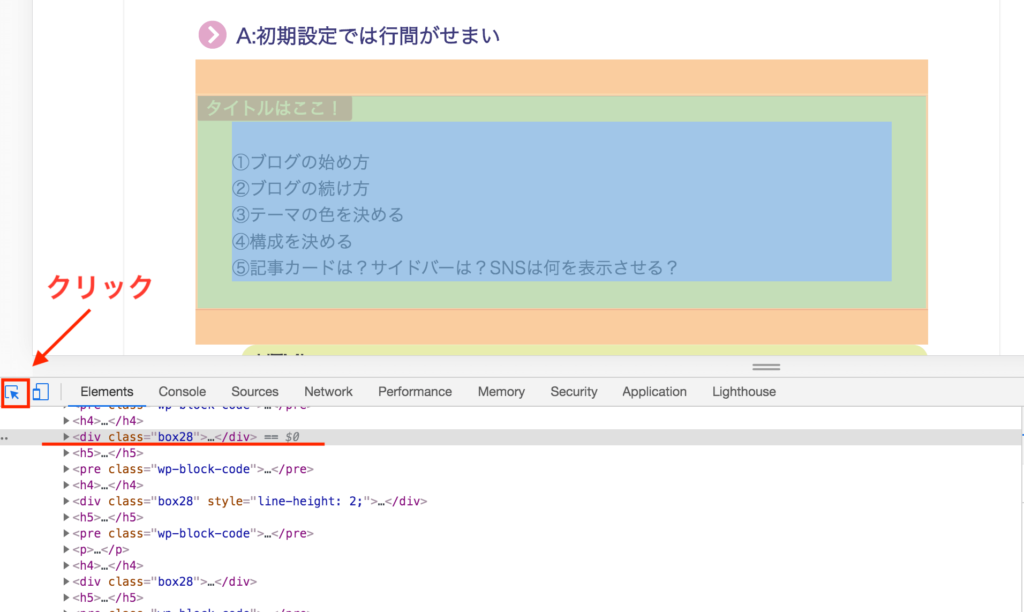
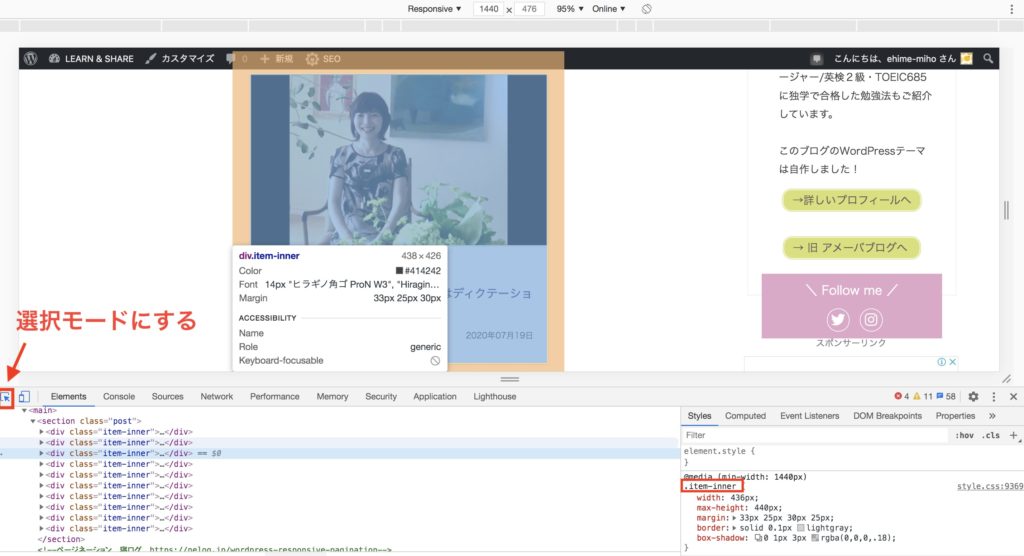
デベロッパーツールの左上にある四角いアイコンをクリックし、「選択モード」にします。
見たい所にカーソルを合わせると、その部分のHTMLコードが表示されます。
今回の原因について、テーマ開発の経験から「記事カードを二つおさめるのに必要なメインコンテンツ幅がなんらかの理由で足りなくなり、カードが下に押し出されたのでは?」と目星をつけました。
なので修正案は、
①メインコンテンツの幅を大きくする
②記事カードの幅を小さくする
の2つが考えられます。
まず、①「メインコンテンツの幅(width)を大きくする」をデベロッパーツール上で試したところ、サイドバーがメインコンテンツの下に押し出されてしまいました。
なのでこの方法は却下、となりました。
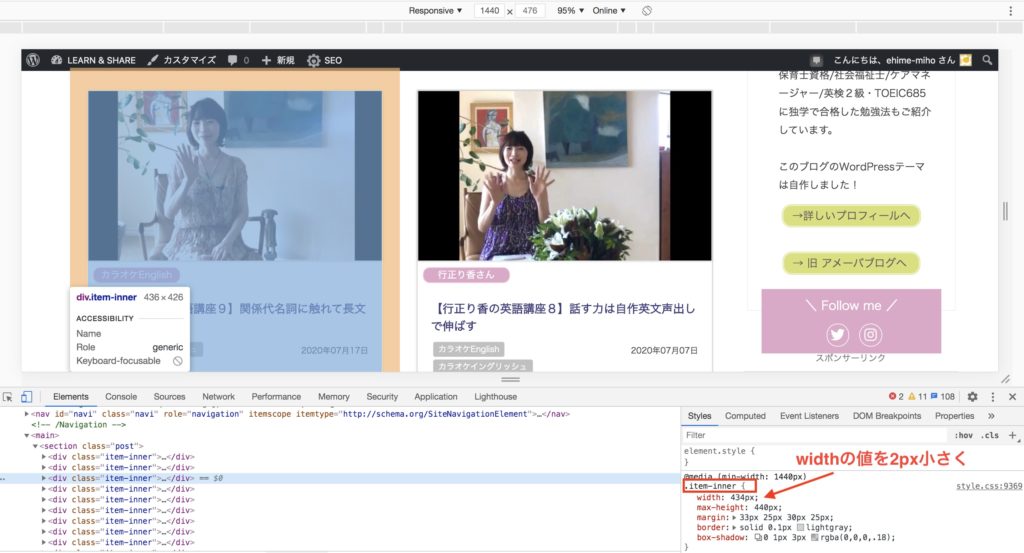
次に②「記事カードの幅を小さくする」を試します。
↓記事カード部のセレクタ名は、「.item-inner 」とわかりました。
.item-inner に対して指定しているstyleが、右下に表示されています。
この中の「幅 = width」を 436px→434pxへ2px小さくしたところ、記事カードがシュッと二列に戻りました!
下に押し出されていたカードが本来の位置に戻ったというわけです。 サイドバーの位置も維持されており、問題はありません。
修正のポイントは、
記事カードを格納しているメインコンテンツの幅は変えずに、カードの幅を2px小さくしたことで、メインコンテンツ内に二列で収めることができた、という点です。
CSSを修正し、テーマファイルを更新して完成!
こうしてデベロッパーツールで検証することで、修正すべきCSSの箇所と方法(セレクタ名と値)がわかりました。
でも、これだけでは本番環境には反映されません。
このブログ(WordPress)では「子テーマのない、親テーマだけのテーマファイル」を読み見込ませています。

ファイル
なので、レイアウト修正にはさらに以下の作業が必要になります。
①検証画面で修正したCSSのコードを、練習環境(MAMP)のテーマファイルにある「styles.css」にコピペし、ローカル環境で反映を見る
②Chromeのデベロッパーツールを使って、他サイズの端末にも問題がないかなど再確認
③WordPressのダッシュボードで一時的に別のテーマを有効化し、古いテーマを削除する
④修正した「styles.css」を含むMAMPのテーマファイルを圧縮しWordPressのダッシュボードでアップロード後、有効化する
!ご注意!テーマファイルを入れ替える前に、必ずWordPressのバックアップを取っておきましょう。
まとめ
・今回、Chromeのアップデートによるデザイン仕様変更が原因と思われる、サイトレイアウトの崩れを経験しました。
・修正には、Chromeにはデベロッパーツール(要素の検証機能)がとても役に立ちました。
・当ブログは子テーマがないため、直接テーマファイルのstyles.cssのコードを修正し、WordPressのダッシュボードでテーマファイル全ての再アップロードをしました。
はじめは原因がわからず焦りましたが、ドイツ在住のフルスタックエンジニア Arisaさん (@arisa_dev)のおかげで無事にレイアウトが元に戻ってホッとしています。
今回の経験から、手直ししながらサイトを運営することでブログへの愛着はさらに増すことを実感しました。
ではでは〜、また読みにきてくださいね!
関連記事>>すべて公開!私のWeb制作スキルについて【HTML/CSS,WordPress】