超簡単!【WordPress】テーマファイルをカスタマイズして再アップロードする方法

未経験からHTML&CSSを学び、自作のWordPressテーマでこのブログを運営しているえひめのMiho(@ehimemiho)です。
先日、自作したテーマファイルの修正とWordPressでの再アップロードを行いました。
テーマファイルをさわるのは久しぶりで忘れているところも多かったので、恐る恐るでした。
忘備録としてわかりやすく簡単に記事に残しますので、どなたかの参考になれば幸いです。
作業はとっても簡単。バックアップをとったうえで、順にゆっくりやっていきましょう!
テーマファイルと修正内容
自作のテーマファイル【ehime_mikan_thema】
このブログ(WordPress)テーマは自作で、「子テーマのない、親テーマだけのテーマファイル」を読み見込ませています。
こうして自分の好きなデザインのまま、大きなトラブルなく3年間もブログ運営ができているのはとてもうれしく、愛着のあるテーマです。

・参考>>すべて公開!私のWeb制作スキルについて【HTML/CSS,WordPress】
今回の修正箇所
とはいえ長く使っているとやはり変えたい箇所も出てきますね。
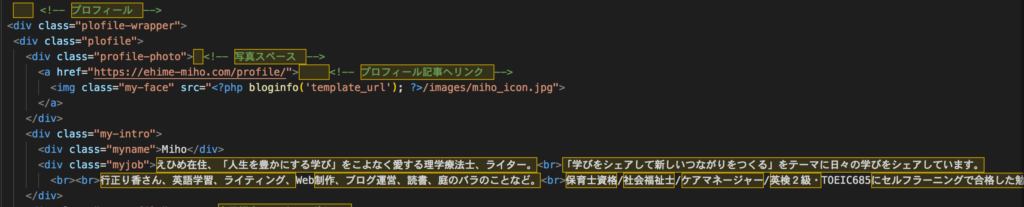
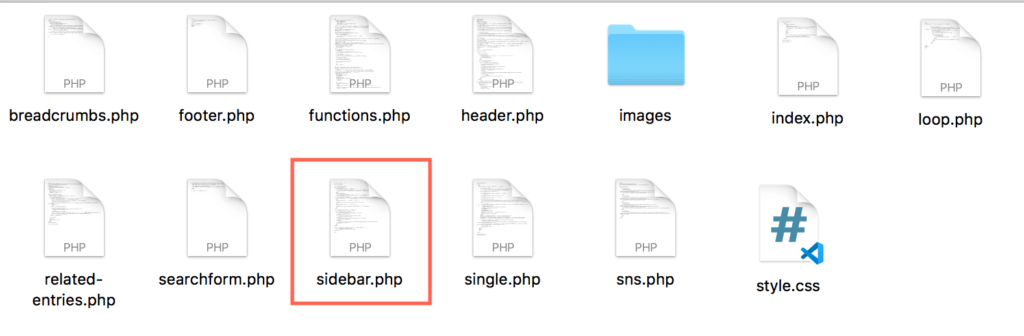
今回変更したのは、①プロフィール写真、②プロフィールの文章です。いずれも変更するのは、ファイル「sidebar.php」になります。
手順
(注意)変更を実行する前に必ずバックアップを作成します。アップデートによってサイトが破損した場合に、復元できるようにしておくためです。
作業の全体の流れ
①本番用テーマファイルのバックアップをとる
②テーマファイルのフォルダ「images」に新しい画像を追加(元のミカンアイコンはファビコンにも使用しているため削除しない)
③ファイル「sidebar.php」の画像コードを入れ替える
④ファイル「sidebar.php」のプロフィール用テキストを書き換える
⑤ローカル環境で新しいテーマに入れ替え、反映をテスト・確認する
⑥問題なければ、本番環境のWordPressダッシュボードでテーマを入れ替える
◇WordPressのローカル開発環境は、「Local 」というツールを使っています。
参考>>公式サイトLocal(https://localwp.com/)
テーマを入れ替える手順
①WordPressのダッシュボードで一時的に別のテーマを有効化する
②古いテーマを完全に削除する
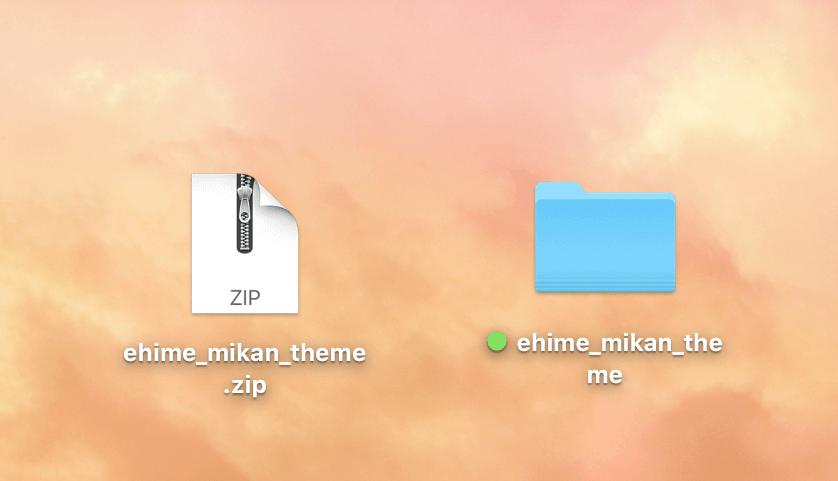
③修正したテーマファイル全体を圧縮する
④WordPressのダッシュボードで新規でアップロード後、有効化する
(注意)ダッシュボードでのアップロード時、圧縮したファイルを使うのを忘れずに!
おわりに
さて、これで無事にプロフィールの修正ができました。じつは何ヶ月も前から気になっていたのですが、テーマファイルをさわるのが怖くてできていませんでした。
でもやって見ると簡単、終わって一安心です。これでますます気持ちよくブログを続けられそうです。
テーマに知識が少しでもあると、ブログ運営がスムーズで楽しくなりますね。