JetPackの導入方法と、WordPressと連携できない時の対処法

こんにちは!自作したWordPressのテーマでブログ運営をしている、えひめのMiho(@ehimemiho)です。
今日はWordPress公式のプラグイン「Jetpack」の導入方法をご説明します。
「Jetpack」とは20以上の機能をオールインワンで導入できるプラグインです。主な機能は無料ですが、今回私は有償プランに登録すると使えるバックアッププラグイン『VaultPress』を目的にJetPackを導入しました。
プラグインを始めるのは慣れているつもりでしたが、WordPressと連携できず数日間手こずりました。同じく困っている方に向けて対処方法を説明します。
参考サイト>>>Jetpack by WordPress.com
目次
Jetpackをインストールする
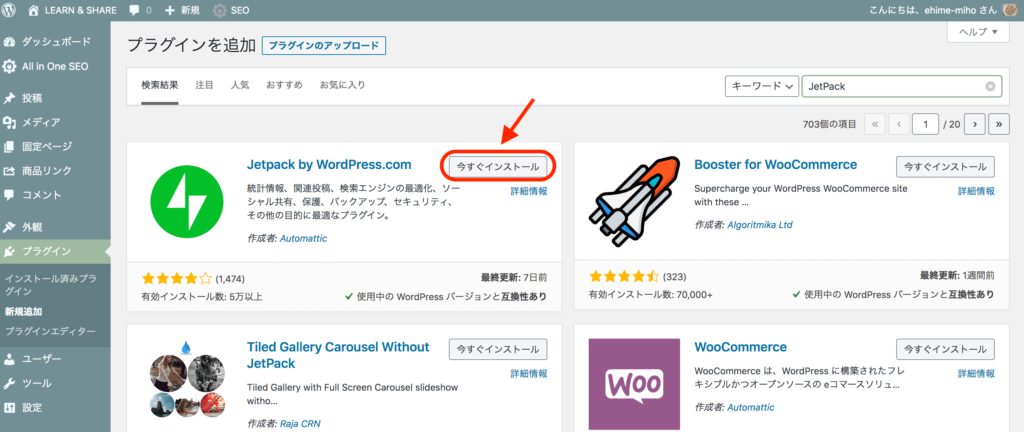
①ダッシュボードで、プラグイン>新規追加>キーワード「Jetpack」で検索

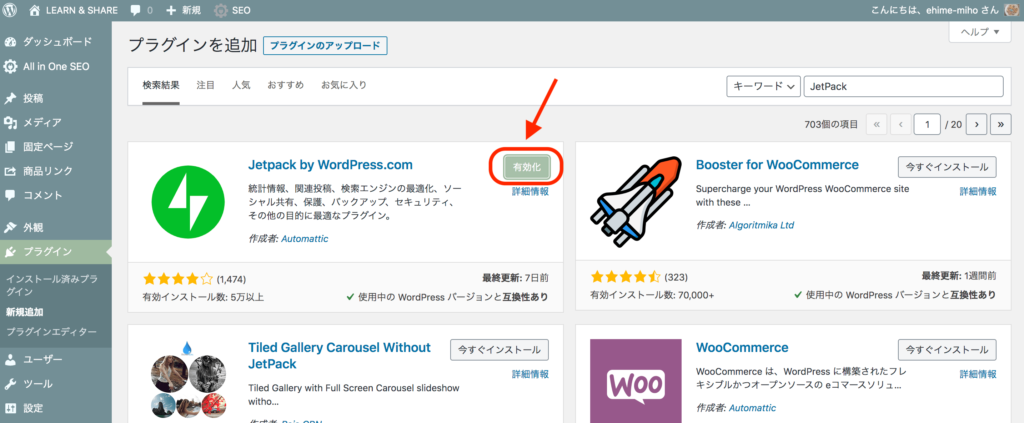
②有効化する
「有効化」ボタンをクリック

Jetpackを機能させる
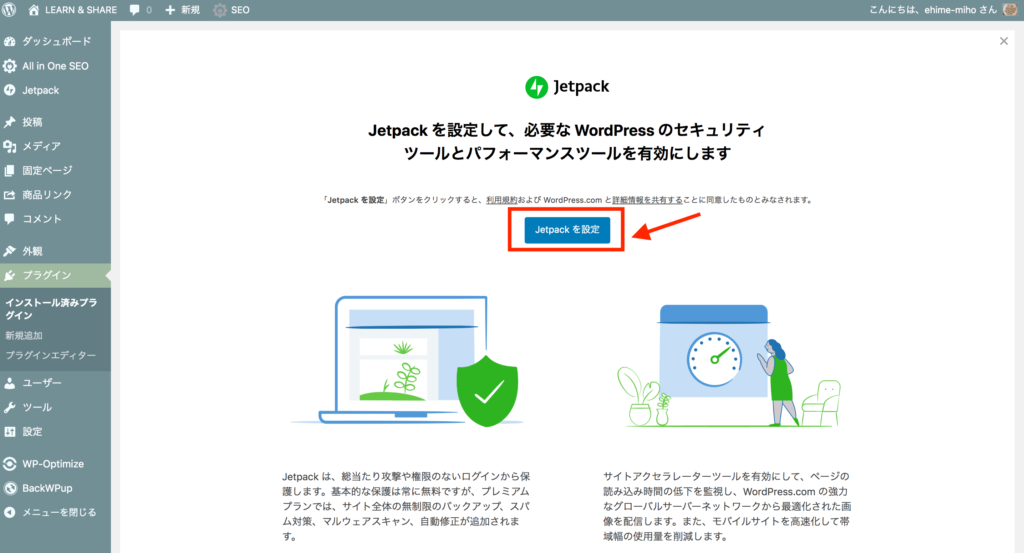
①「Jetpackを設定」をクリック
Jetpackの設定画面に切り替わるので、「Jetpackを設定」のボタンをクリックします。
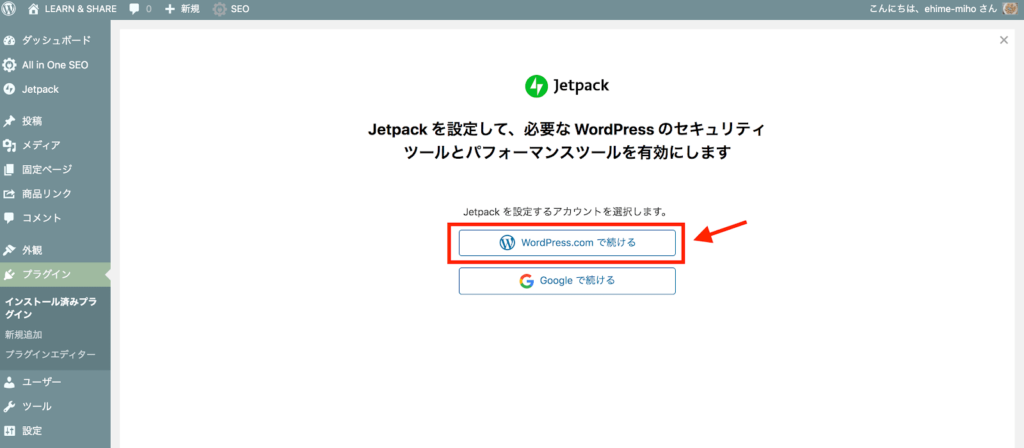
②WordPress.comと連携する
Jetpack を機能させるために、 WordPress.com アカウントと連携させます。
このステップは他のプラグインではあまりない手順のため、「アカウントと連携って?なぜ?」と戸惑ったり面倒に感じるかもしれません。
でも公式サイトに以下のように記載があります。
Jetpack とそのサービスは WordPress.com で提供、ホスティングされるため、Jetpack を機能させるには WordPress.com のアカウントが必要です。
Jetpack by WordPress.comより
なのでここは仕方ありません、サクッと連携させてしまいましょう!
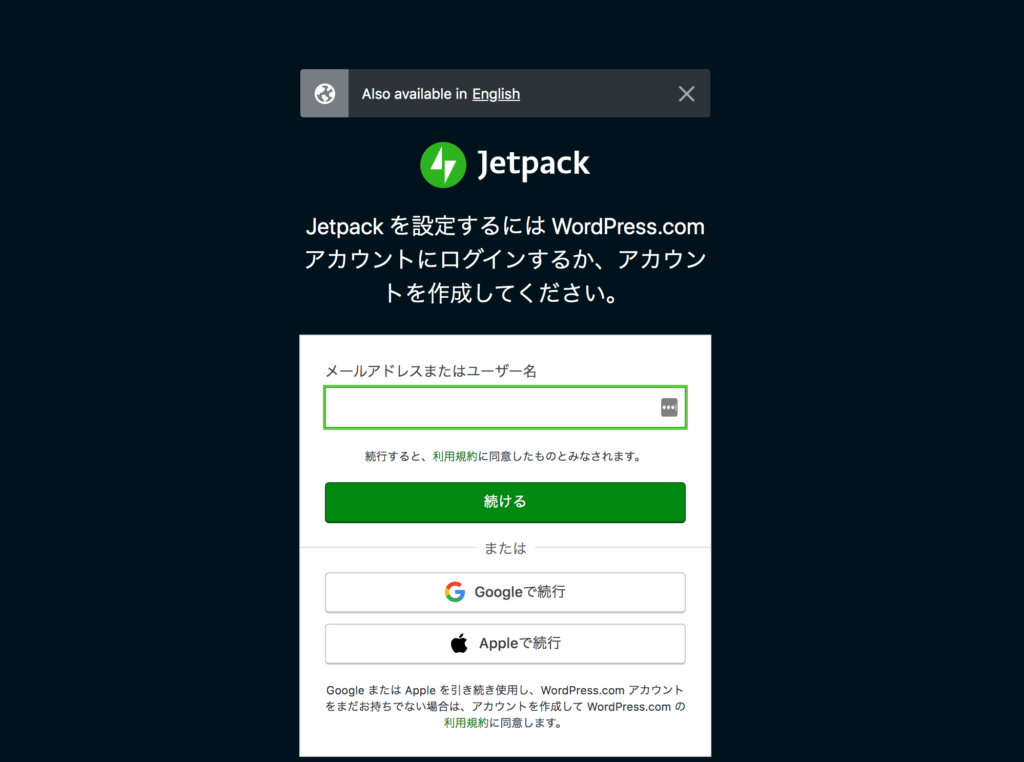
もしWordPress.com アカウントをもっていない場合も大丈夫!下の画面の段階でサクッと簡単に作れます。
ここで連携させるのはインストール型 WordPress(WordPress.org )にログインする際のアカウントとは別です。
何度やっても「ユーザ名とパスワードが一致しません」のエラーが出る場合は、WordPress.org のアカウントで入力している可能性が高いです(私がそうでした)!
・無料ブログ型(WordPress.com)
・インストール型(WordPress.org)
WordPress.com にログインできる場合は、すでに WordPress.com アカウントをもっていますのでそのまま連携を完了させましょう。
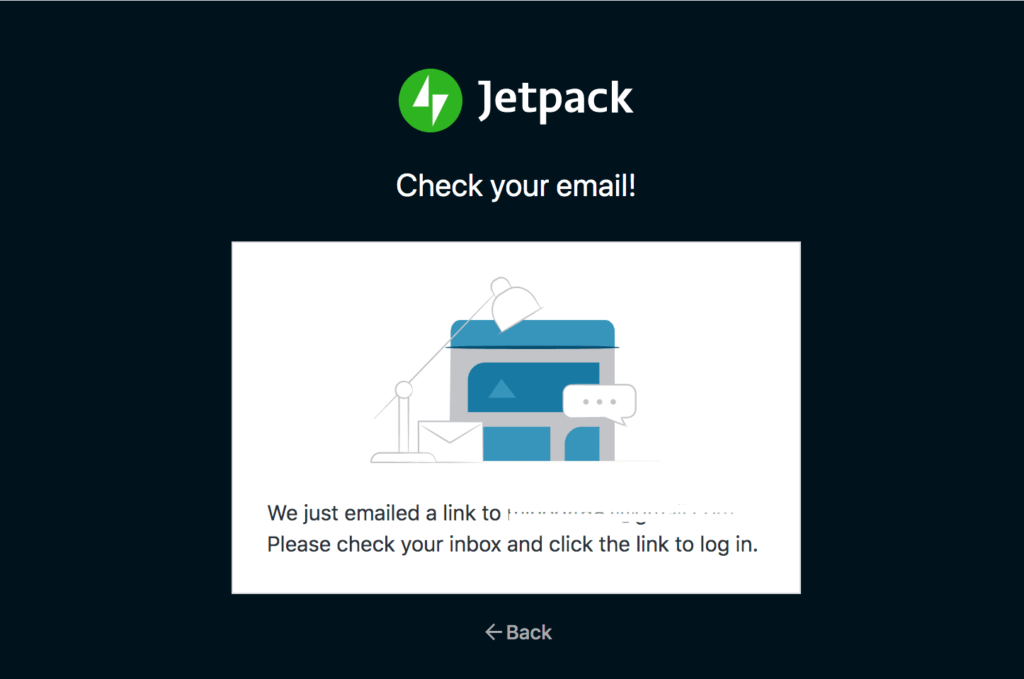
連携が成功すると次の画面になります。
③Jetpackの設定を始める
届いたメールをクリックして認証が完了すると、ログイン後にJetpackの基本設定ができるようになります。
まとめ
無料で多機能なプラグイン「Jetpack」 のサービスは WordPress.com により提供、運用されているため、WordPress.com アカウントとの連携が必須です。
連携の際は2種類あるWordPressのうち、「WordPress.org」のユーザー名とパスワードを入力しないよう気をつけましょう。