【初心者】Google Search Consoleから問題検出のメールがきた!幅のエラー対処法

こんにちは、えひめのミホ(@ehime_miho)です。
さて先日、Gmailを開くとGoogle Search Consoleから一通のメールが届いていました。
「貴サイトhttps://ehime-miho.com/に影響する「モバイル ユーザビリティ」関連の問題が 3 件検出されました。」
貴サイトでは、以下の問題が検出されました。
・テキストが小さすぎて読めません
・クリック可能な要素同士が近すぎます
・コンテンツの幅が画面の幅を超えています
エラーに関するメールは初めてだったので「えっ、どうしよう!?」と焦りましたが、自分なりに調べて対処したところ約一週間でエラーがゼロになりました。
今回わたしが実施した対処法を、メモとして残しておきます。
目次
届いたエラーメール
実際にGoogle Search Consoleから届いたメールはこちら。
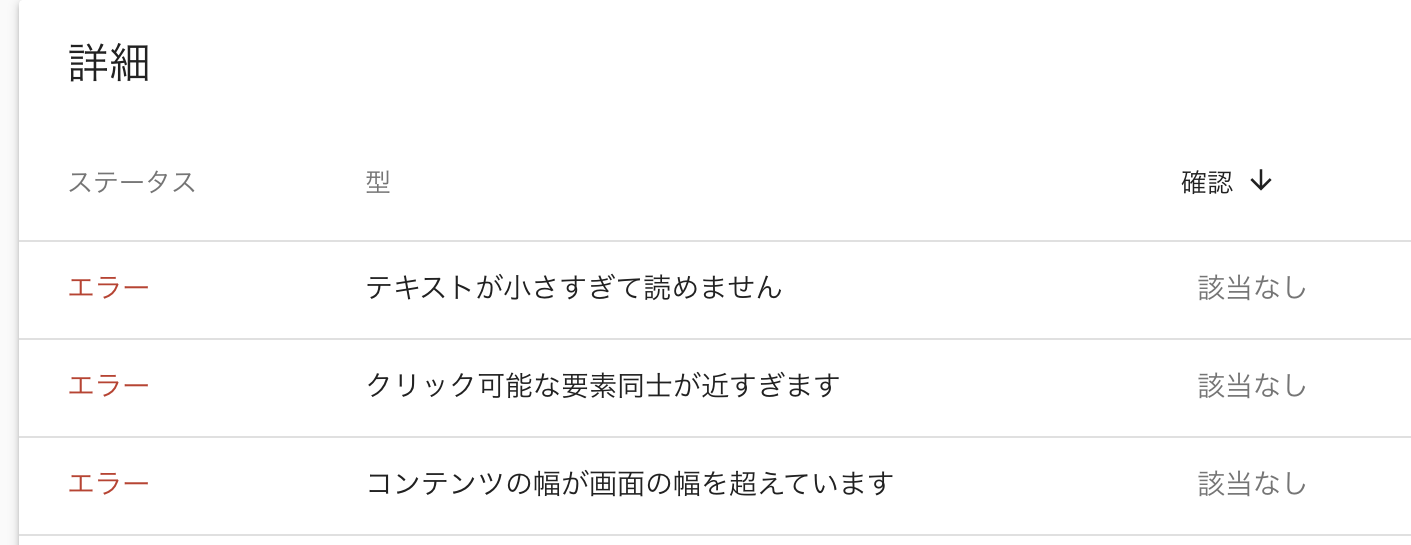
内容を調べるために「モバイルユーザビリティの問題を解決する」ボタンをクリックすると、モバイルユーザビリティの詳細ページが表示されました。

ページの右上に「ソース:スマートフォン クローラ」との表示があり、モバイルの端末表示にエラーが「3つ」あることがわかりました。
思い当たるページが一つあった
実際にどのページが問題なのか?メールやGoogle Search Consoleのページを探しましたが、残念ながら具体的なURLを見つけられませんでした。
でも、メールが届く数日前に更新した記事「シンプルな囲み枠(ボックスデザイン)のサンプル4つ」が怪しいのでは…と、めどがつきました。
参考記事>>>「シンプルな囲み枠(ボックスデザイン)のサンプル4つ」
コンテンツの幅が画面からはみ出していた!
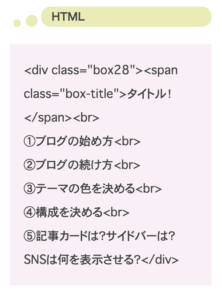
なぜなら、そのとき最新記事だった「シンプルな囲み枠(ボックスデザイン)のサンプル4つ」で、HTMLやCSSのコードを書いた部分が画面の右側へ大きくはみ出していたからです。
さらに右へスクロールしたのが下の画像です。
問題の部分はグーテンベルグ(WordPressの最新エディタ) の「<>ソースコード」ブロックを初めて使った箇所でした。
幅がはみ出した原因として、
・テーマ開発をした時「<>ソースコード」のブロックを想定していなかったため、該当するCSSが未記述・未編集だった
ことが考えられました。
対処法
⒈ CSSを編集して幅を修正
実際にやった対処法は、
①はみだしている要素のセレクタ名をChromeの検証機能(デベロッパーツール)で調べ、
②テーマファイルの中のstyles.cssを編集し、幅がはみ出さないよう直しました。
.wp-block-code { /*ソースコードのブロック*/
padding: 20px;
font-size: 17px;
line-height: 2; /*行間を少しあける*/
white-space: pre-wrap; /*ソースコード折り返しさせる*/
background-color: #faf0f6; /*背景色ピンク*/
}はみ出したテキストを収めるポイントは white-space: pre-wrap; です!
この記述によって、テキストをボックス内で折り返しにさせることができました。
参考>>>white-space – CSS: カスケーディングスタイルシート | MDN
下記は修正した後の表示です。
ソースコードがモバイル表示の幅の中におさまりました。
⒉【修正の検証】をGoogle Search Consoleに依頼
CSSの編集後にテーマファイルを再アップロードしたら、Google Search Console画面に戻って「修正を検証」のボタンを押しました。
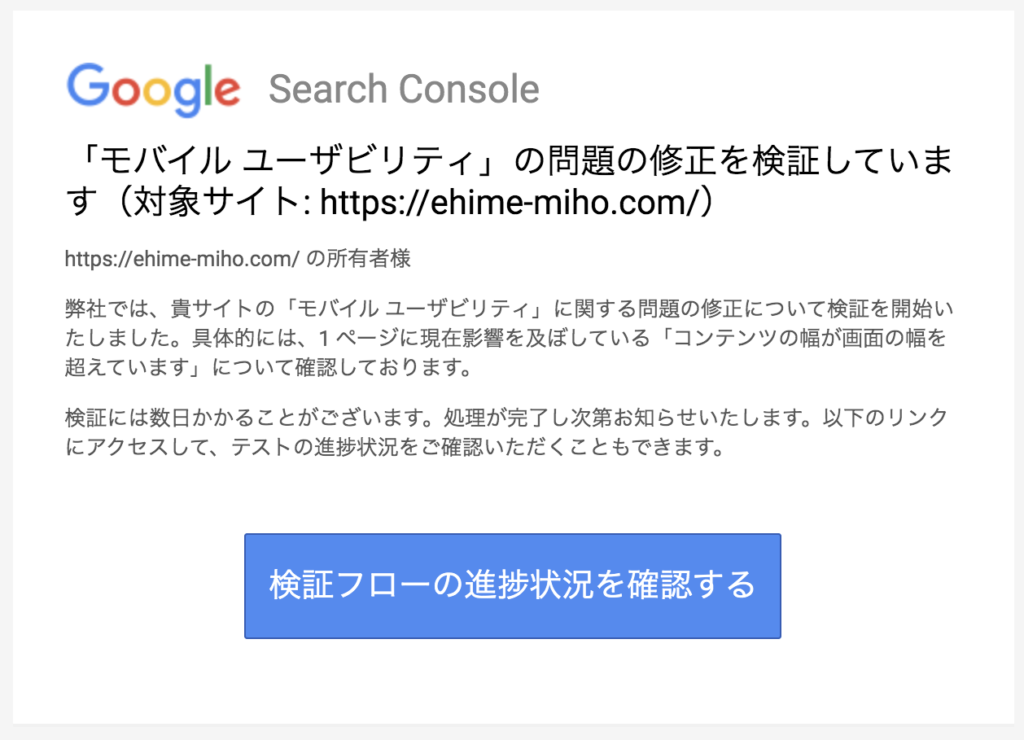
するとすぐにGmailに下記のメールが届きました。

⒊ 残り2つのエラーは詳細不明のため対処できず
3つ検出されたエラーのうち残り2つ
・「テキストが小さすぎて読めません」
・「クリック可能な要素同士が近すぎます」
については、どの記事のどの場所なのかどうしても分かりませんでした。
どこに問題があるのかがわからないのでは、対処のしようがありません。
ここは開き直って残り2つのエラーは放置した状態で、Google Search Consoleからの検証結果を待つことにしました。
いつの間にかエラーが「ゼロ」に…!
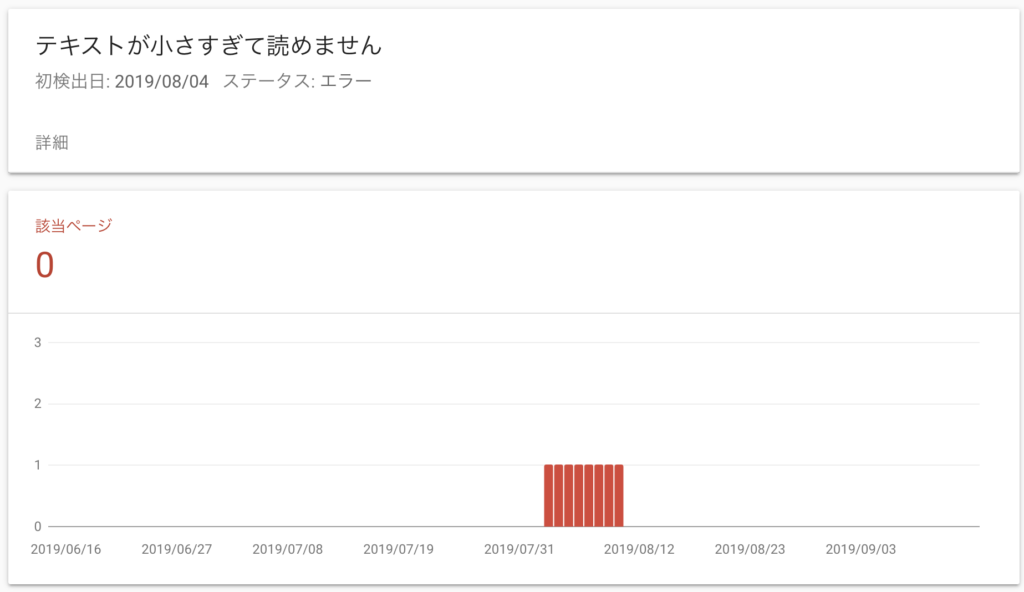
検証結果のメールが届かないなぁ…と思い、10日後にモバイルユーザビリティの詳細ページを見るとなんと!
8/10を最後にエラーページが「0(ゼロ)」になっていました。

エラー検出(8/3)→はみ出し修正、再検証を依頼(8/4)→エラー「ゼロ」(8/11)。エラーの再検証を依頼してから、8日でエラーが消えていたのです。
エラーは三つじゃなかったの!?連絡ちょうだいよ!とツッコミたくなりましたが、エラーがなくなったのでとにかくホッとしました。
まとめ
今回、Google Search Consoleから3件のエラー検出のメールが届きました。
そのうちの1件を修正しただけで、短期間でエラー「なし」にすることができました。
Google先生から突然、エラーがありますと言われたら焦ってしまいますよね。
でも今回の経験から、「できる修正をひとまず実行したら、検証結果を気長に待つ」のもありだと思いました。
ではでは、また読みに来てくださいね!