noteの記事を、簡単にWordPressに埋め込む方法

こんにちは。自作したオリジナルテーマでWordPressを運営している、えひめのMiho(@ehimemiho)です!
先日、「アメブロの記事を、簡単にWordPressに埋め込む方法」という記事を書きました。続いて今日は、noteの記事をWordPressに埋め込む方法について書きます。
というのも、「ブログが書けないときに読んで良かった2つのnote」を書いたときにnoteの埋め込み方が分からず、困った経験があるからです。
「だれもが創作をはじめ、続けられるようにすること」をミッションに掲げるnoteでは、毎日たくさんのコンテンツが公開されており、私も読んで「いいね」したり、コメントしたりしています。
今日の記事が、noteをWordPressで簡単に美しく表示させたい方の参考になればうれしいです。
目次
noteを埋め込んだ時の見え方
今回紹介する方法でnoteを埋め込むと、次ようなリンクカードとして表示されます。(「ブログが書けないときに読んで良かった2つのnote」で紹介した篠田真貴子さんのnote)
埋め込んだカードはレスポンシブなので、パソコンやスマホサイズで各端末の幅に合わせて表示されます。アイキャッチやタイトルのほか、冒頭の本文が一部抜粋で載って見やすいですね♪
埋め込む方法
①noteにログインした状態で、埋め込みたいnoteを表示させる
まずWordPress埋め込む準備として、noteのアカウントを作ってユーザーになっていることが必要です(2019/11/12現在)。
noteを読む専門=noteをまだ一回も書いたことがない状態でも、大丈夫(私がそうです)。ログインした状態でnoteを表示させ、貼り付け手順に進みましょう。
②note記事下に表示されている小さな3つの点「・・・」をクリック
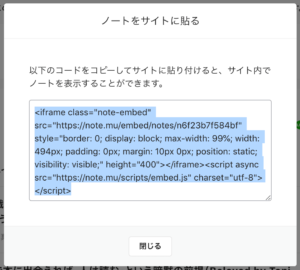
下図の水色枠にある「・・・」をクリックすると、オレンジの枠内のように「サイトに貼る」が見えます。
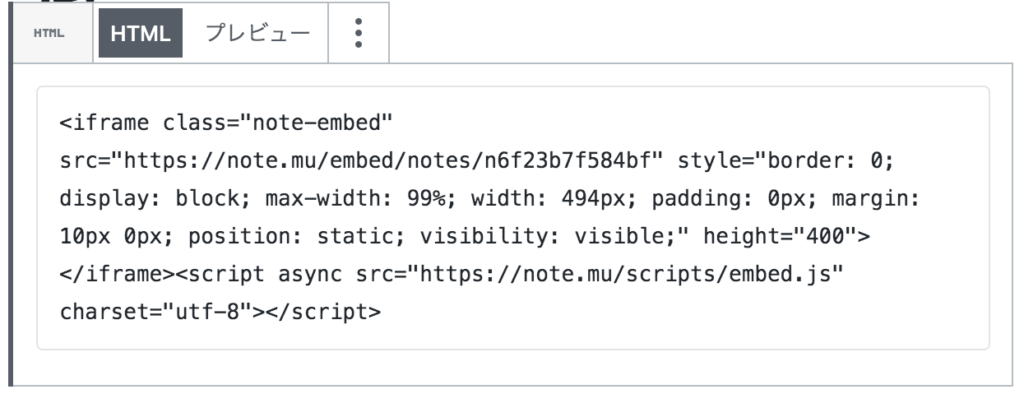
③表示されるタグを全てコピーします。
③WordPressの表示したい所に、コピーしたタグをペーストする
注意!「カスタムHTML」のブロックにしてコードを貼り付ける
通常のテキストと同じ「段落」に直接貼り付け場合は、レスポンシブではない小さめのリンクカードが表示されます(図の下、小さいカード)。

このカードはレスポンシブではないようで、スマホサイズで幅がはみ出してしまいました。
なので必ず「カスタムHTML」のブロックにコードを貼り付けましょう!
終わりに
今日はWordPressにnoteを埋め込む方法を紹介しました。
アメブロを埋め込む時と同じ、<iframe>タグを使用していますね。
noteを引用して記事を書くならnoteで書けばいいじゃん、と思うかもしれませんが、今のところアウトプットは当ブログに集中させているため、この方法をとりました。
WordPress初心者さんなど、どなたかの参考になればうれしいです。
ではでは、また読みにきてくださいね!